
Шаг 1: Добавление блоков
Для начала необходимо добавить все необходимые блоки на страницу:
- ME603 (Вкладки с обводкой снизу) — этот блок будет использоваться для отображения категорий товаров в виде табов.

Должна быть добавлена как минимум одна таба с любым текстом
- CL46 (Таблица) — этот блок будет использоваться для отображения таблицы, в которой будут размещаться товары для сравнения.

- Любой блок для загрузки — этот блок будет отображаться во время загрузки товаров для сравнения.

- Любой блок для отсутствия товаров— этот блок будет отображаться в момент отсутствия товаров для сравнения.

Шаг 2: Выбор ID фильтра всех товаров
Данный ID нужен, чтобы у модуля был доступ ко всем возможным разделам каталога.
- Перейдите в каталог с товарами https://store.tilda.ru/store/
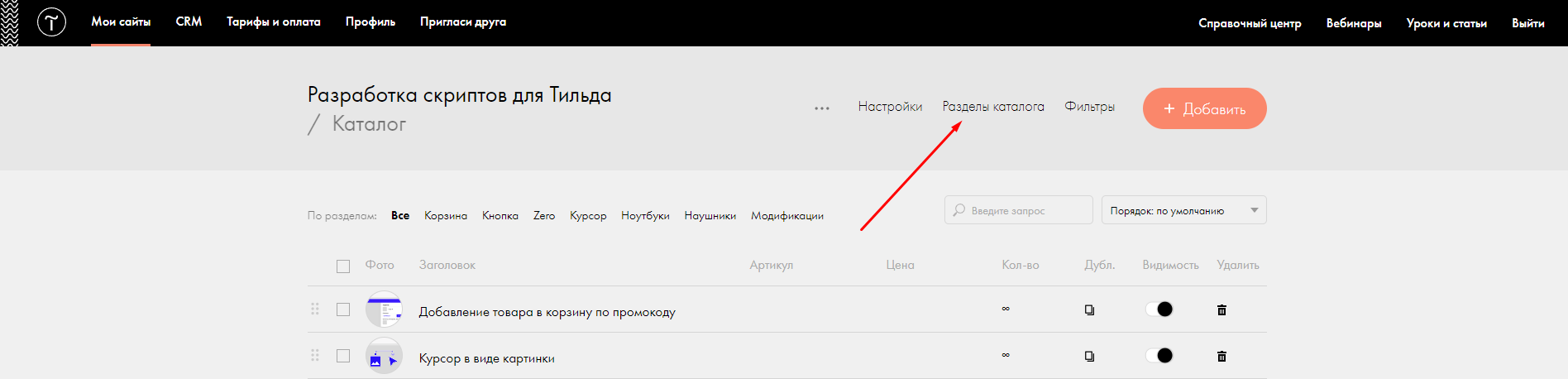
- Перейдите в «Разделы каталога»

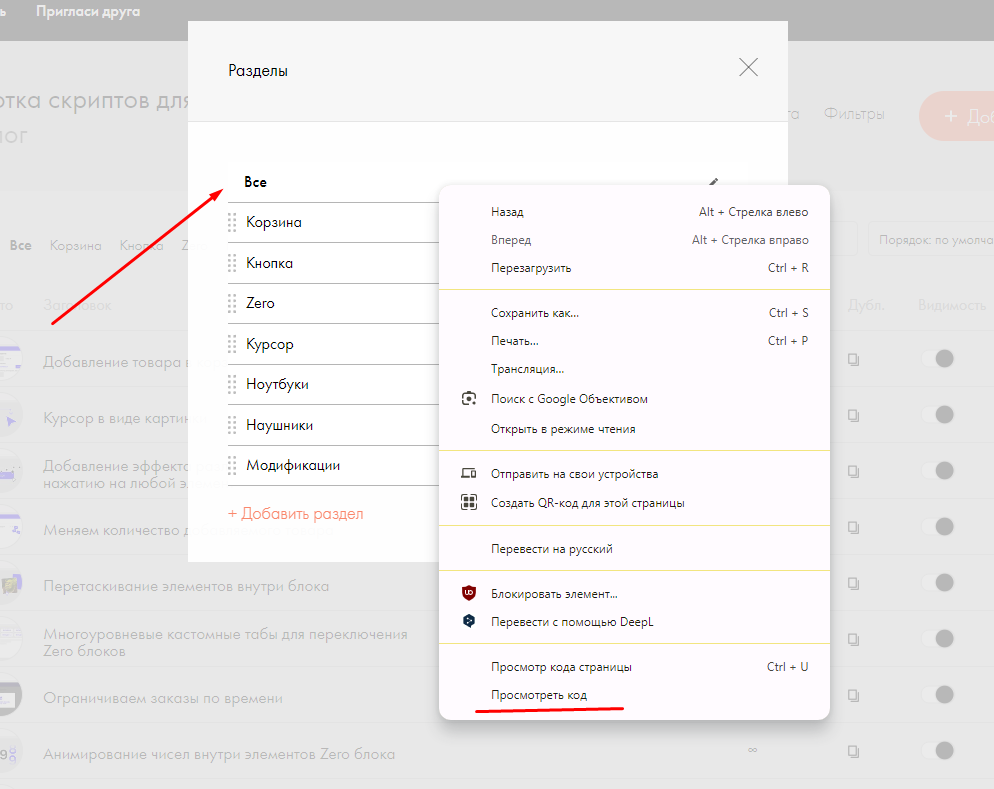
- Кликните правой кнопкой мыши на «Все» и выберите «Исследовать» или «Просмотреть код» (в зависимости от браузера вместо «исследовать» может быть другое название)

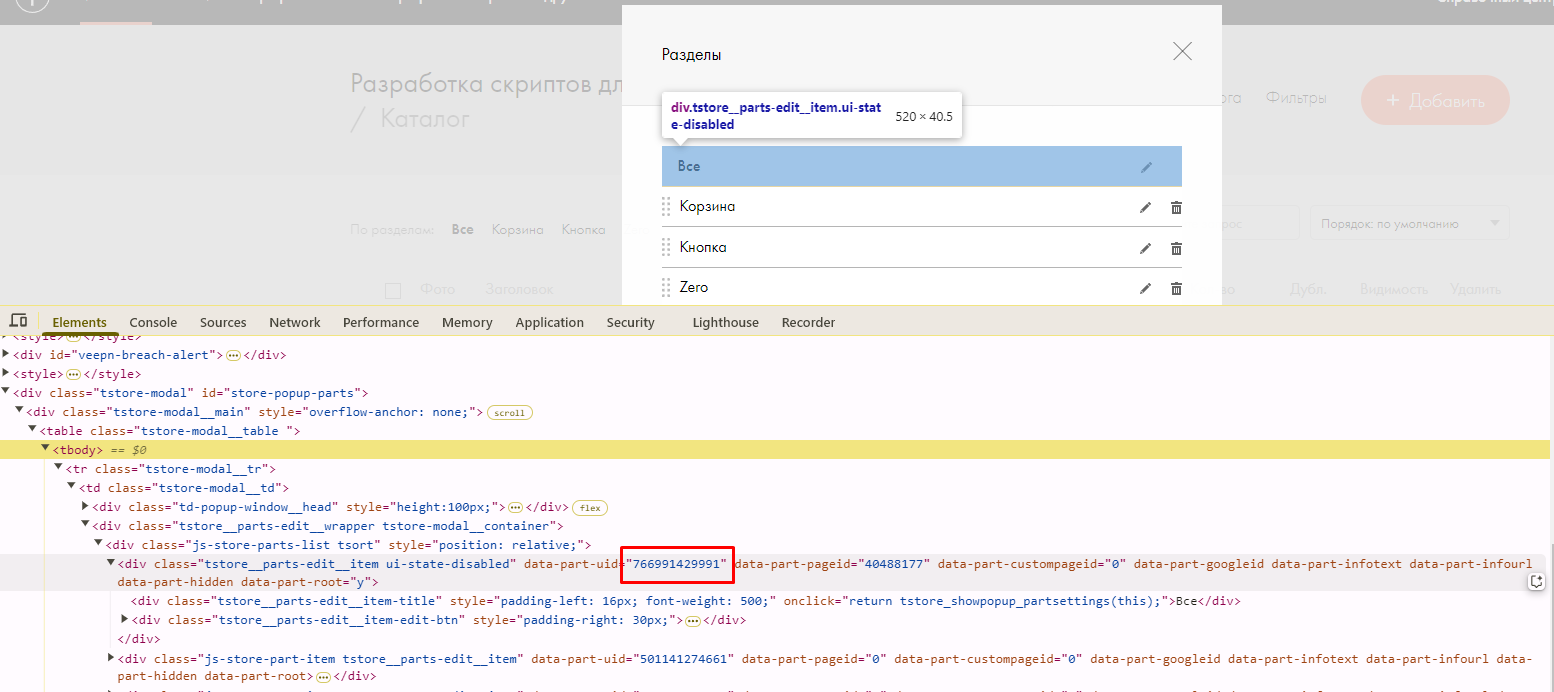
- ID фильтра для всех товаров, это будут цифры, которые выделены рамкой на фото ниже, в моём случае это 766991429991

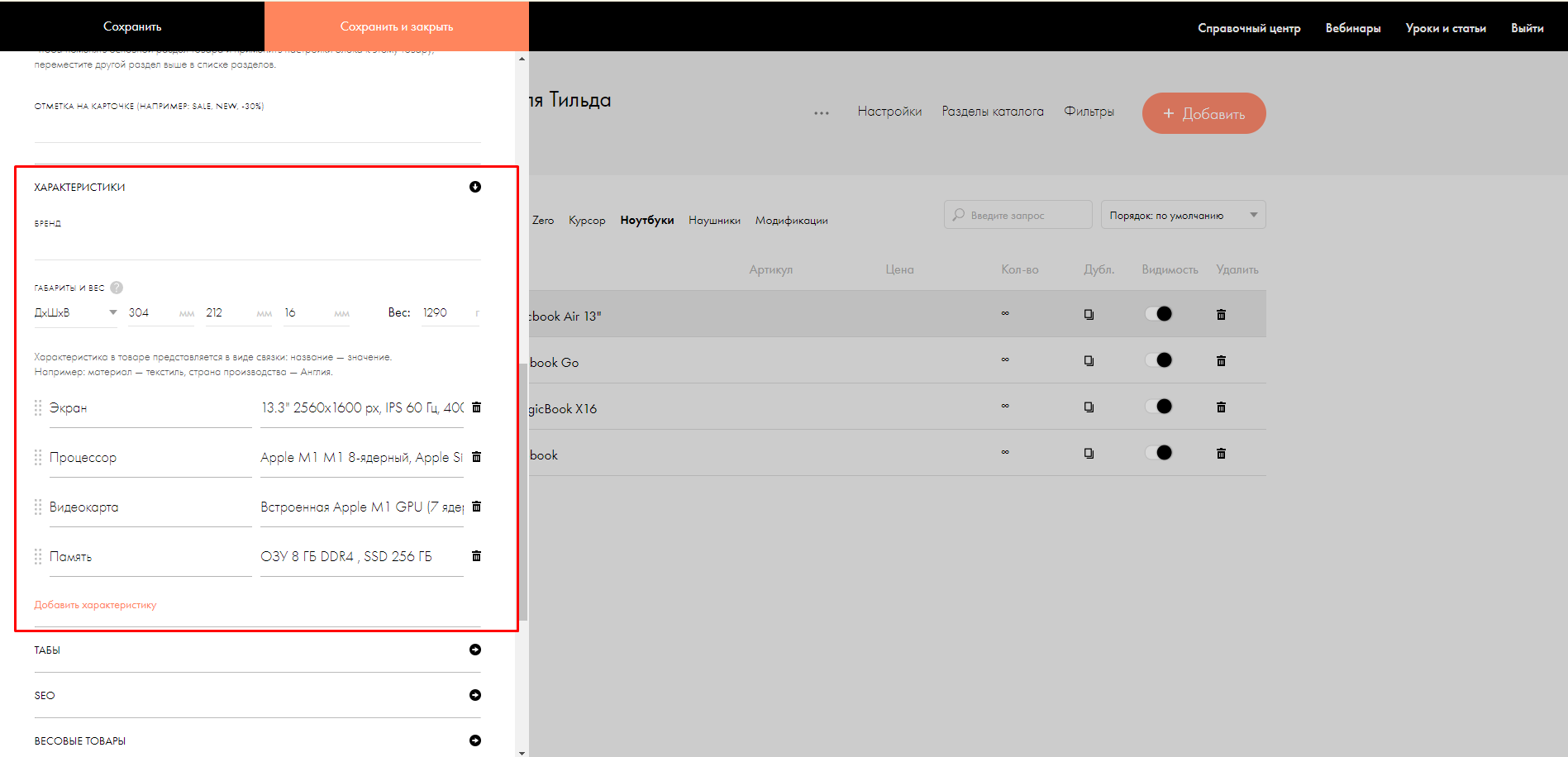
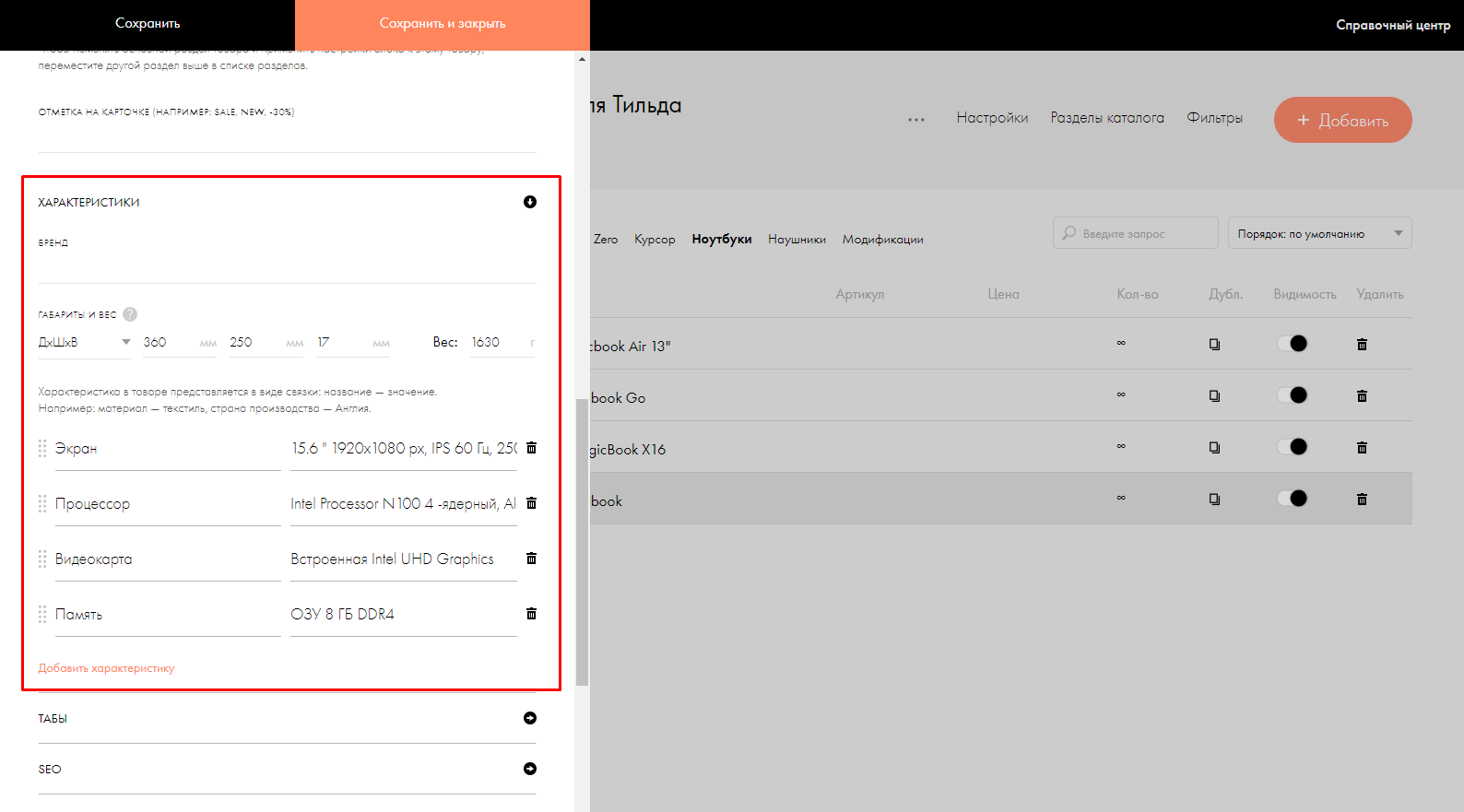
Шаг 3: Добавление характеристик для сравнения
Чтобы сравнить товары между собой, необходимо добавить характеристики, по которым будет проводиться сравнение.
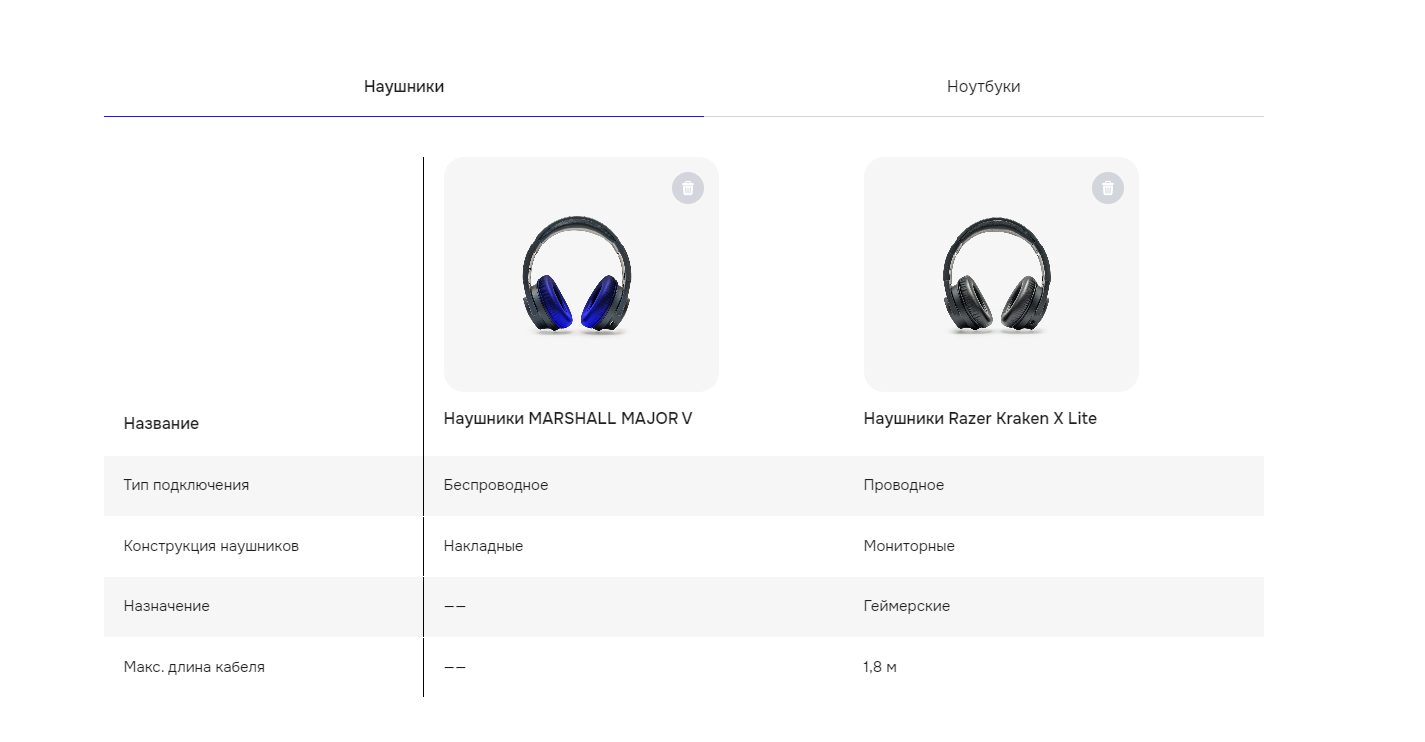
Для примера возьмём два товара:
- У выбранных товаров добавляем все характеристики, по которым хотим вести сравнение. Кликаем на товар и добавляем разные характеристики.

- И добавляем для другого товара характеристики для сравнения.

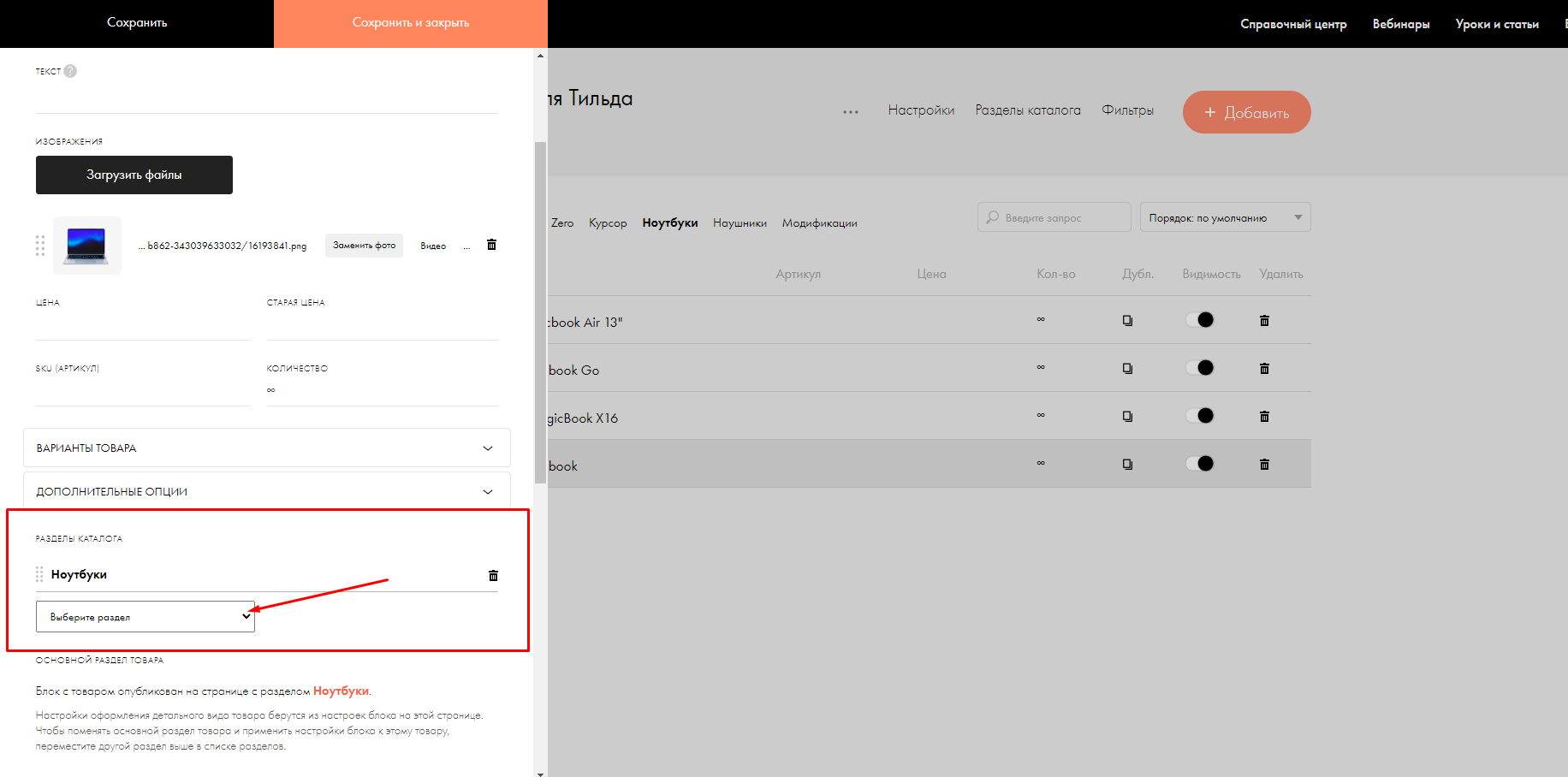
Шаг 4: Добавления разделов для товаров
В сравнение участвуют только товары находящиеся в одном разделе. Поэтому для корректной работы, вам нужно будет добавить каждому товару раздел/разделы.

Шаг 5: Настройка модификаций
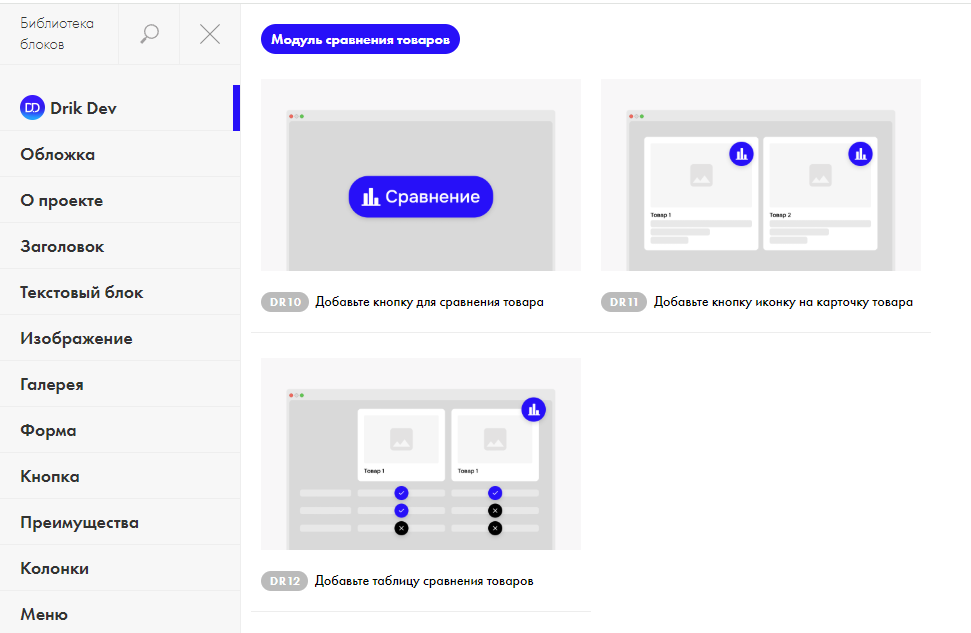
Работа модуля разбита на 3 отдельных блока, которые работают вместе друг с другом, но имеют собственные настройки:
- «DR10 — Добавьте кнопку для сравнения товара»
- «DR11 — Добавьте кнопку иконку на карточку товара»
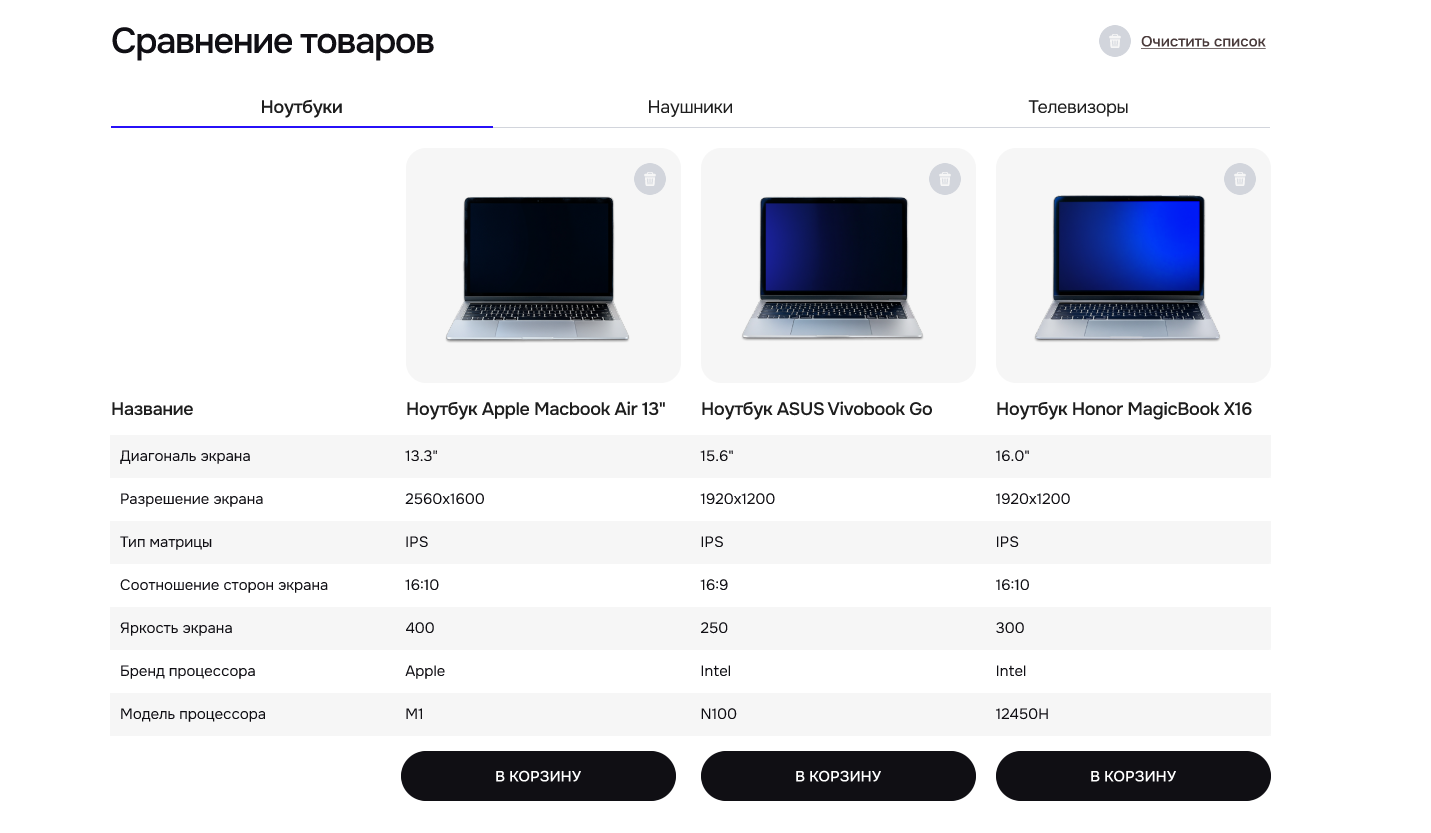
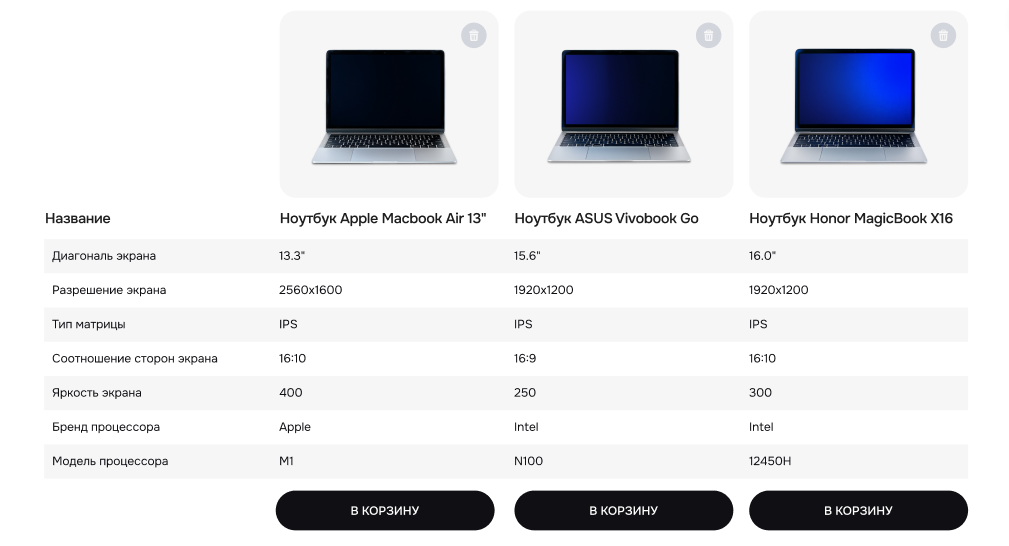
- «DR12 — Добавьте таблицу сравнения товаров»

Если не добавить разделы для товаров которые будут участвовать в сравнение, то можно будет видеть таблицы для сравнения товаров с пустыми значениями.
Заключение
После выполнения всех описанных шагов выше у вас появится рабочий модуль сравнения товаров.

Если у вас остались вопросы, то можете задать их мне лично.










